GetSimple
GetSimple is a Content Management System (CMS) that is based on XML (Extensible Markup Language) as oppose to SQL (a relational database) that many other CMSs use. If you are designing a simple website that won’t have things like a blog, e-commerce, lots of posts and pages, just an easy to navigate website, then this is a good CMS to use.
I rate GetSimple as being a great CMS because it is easy to use, with easy set up and a user-friendly interface/dashboard. Also, creating themes is pretty straightforward too. It’s the way to go when creating a simple website.
I give it 5 stars! ★★★★★
Using GetSimple
Installation
GetSimple is easy to install. One of the reasons for this is due to the fact that it does not require use of a MySQL database. According to the GetSimple website, it takes five minutes to set up!
To install GetSimple:
- Download GetSimple (http://get-simple.info)
- Upload the contents of that folder to your server, where the root of the site is going to be.
- Open your web browser and navigate to that folder (GetSimple/admin) which takes you to an installation screen for set up. Then follow directions from there (such as setting up a username and password.)
That’s it. It’s installed!
Making Templates
Here is a tutorial for creating a theme in GetSimple: http://get-simple.info/wiki/themes:creation
It can be done basically by using one document: “template.php” which contains the html for the website.
Editing Content
Editing content is easy! Using the built in editor in the dashboard makes it very simple to add or change text, images and other content, including headings and some text styling.
Editing Components is also pretty straightforward, for example adding a sidebar, a footer, image slider or contact form.
Backing Up Process
GetSimple also features an easy to use Backup function. It automatically archives every page in the website whenever a change is made. There is a backup tab that provides a way to restore the site before the last change was made.
When To Use GetSimple For Clients
If you are designing a simple website that won’t have things like a blog, e-commerce, lots of posts and pages, just an easy to navigate website, then this is a good CMS to use.
Maybe you are designing a site for a client who has about ten pages on their site. They just want to be able to change some of the content on occasion, like changing out an image or updating some of the text. The site won’t have use an e-commerce and doesn’t have a huge amount of content. This is the perfect example of when to use GetSimple.
Favorite Features
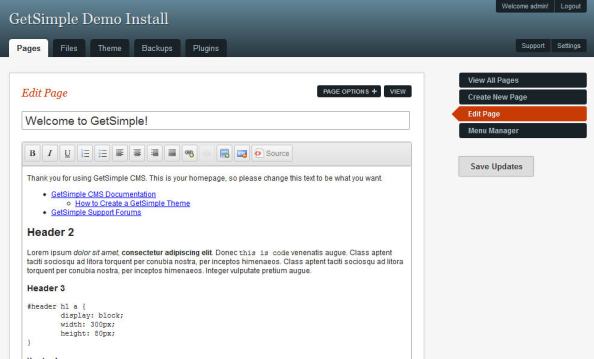
User Interface/Dashboard
It is very easy to use and beautifully designed:
Image from: http://www.cmscritic.com/top-10-simple-cms/#.Uz4c4Vwneao
Support
Another useful features of GetSimple is the support and documentation provided that is easy to follow and understand when learning how to use it. There is even a theme tutorial here: http://get-simple.info/wiki/themes:tutorial that shows how to set up a theme.
For more information, here’s a great article on GetSimple: www.drivingpeace.hubpages.com
WordPress
WordPress is one of the most popular CMSs currently. One reason for this is because editing content doesn’t require coding knowledge. It’s great for businesses who have a website whose content changes over time and that can be updated frequently.
I rate WordPress as being a great CMS when the website requires many functions and uses a lot of content, data and plug-ins. This is a good CMS to use for e-commerce, social networking, blog or just for a simple website.
I also give WordPress 5 stars! ★★★★★
Using WordPress
Installation
Installing WordPress is especially easy if using the one-click install through a webhost but it can also be installed fairly simply using a local server:
To install WordPress:
- Download & Extract WordPress
- Create database and user
- Set up wp-config.php file
- Upload files to web server
- Run the installation script
For a step-by-step guide on installing WordPress: https://codex.wordpress.org/Installing_WordPress
Making Templates
Creating a theme in WordPress can be a bit daunting. It does take some time to learn but is important for designers to know how to create themes for client websites.
The following is just a little information about templates in WordPress:
A theme uses an assortment of template files, stored in the theme folder. Often there are many files such as:
- header.php
- sidebar.php
- footer.php
- functions.php
There are also files with loops for things like blogs, posts and pages:
- page.php
- single.php
- index.php
- archive.php
Of course, there is also the important stylesheet (style.css). To learn more about templates and themes for WordPress, here are some articles:
- http://www.siteground.com/tutorials/wordpress/wordpress_create_theme.htm
- http://wp.smashingmagazine.com/2013/03/13/guide-wordpress-theme-options/
Editing Content
Editing content is easy in WordPress too. Through the dashboard, text and images can be easily added or changed as needed.
Backing Up Process
To back up your website when using WordPress, there are different options from which to choose:
- Web host backs up data (or provides software for backup)
- Back up your database (using cPanel or phpMyAdmin)
- Use WordPress Database Backup Plugin
- Copy files to your desktop or on your computer (using an FTP client)
(The most important file to back up is the wp-config.php file.)
When To Use WordPress For Clients
WordPress is popular because it is easy to edit content, has an enormous amount of plug-ins to choose from as well as many themes. From robust websites with a lot of features, to a simple website, it is easy for clients to edit content. This is another reason why so many businesses use it.
Favorite Features
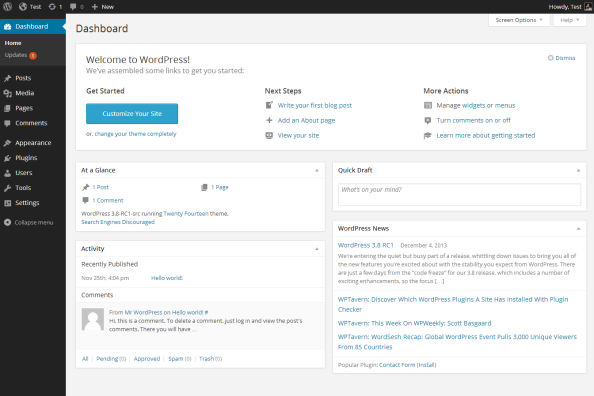
User Interface/Dashboard
The dashboard is a comfortable, elegant, user-friendly interface that is easy to understand and navigate.
Image source: http://codex.wordpress.org/File:dashboard.png
Plug-ins
WordPress has a plethora of plug-ins to choose from which is one of my favorite features. Currently, there are 30,284 plug-ins.
Summary
I would use either one of these CMSs for a client, depending on the clients’ needs. If the website was small and simple, then I would say GetSimple would work fine. WordPress is great for simple websites too, but is great for websites that have more complicated structures and features. So I’d use WordPress for most websites and GetSimple for the quick, simpler websites for my clients.